Calculoid best practices – Web calculators case studies #9
In this case study, you can find 4 best practices for creating web calculators. Implementing those in your calculator will bring it to a new level!
Previous case studies were about how to create a web-calculator. In this one, we want to share with you Calculoid best practices.
We prepared TOP-4 topics based on our clients' requests and questions coming on support.
- CSV tables save you time.
- The multi-page calculator is a great solution for complex calculators and web-forms with a lot of fields.
- Keep it easy.
- Custom design is the best design setting.
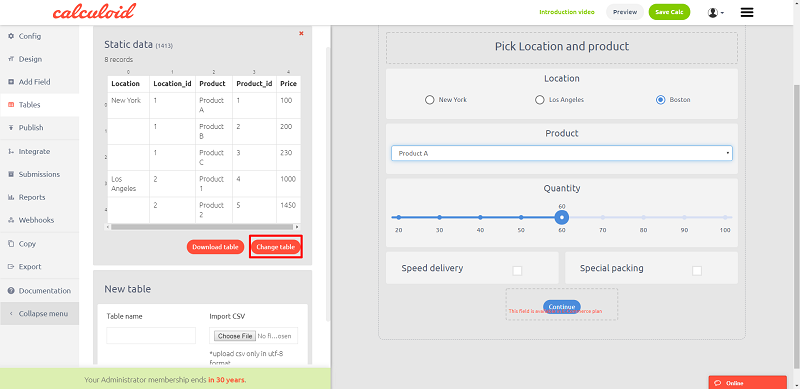
1. CSV tables save you time.
When your calculations require static data, the best practice is to put the data in a table and upload it to your calculator. Then you can use the table to prefill the drop-downs and lookup values from the file. Also, creating a calculator based on static data will save your time in the future. It takes less time to upload a new table, rather than changing all the formulas and drop-downs options manually.
2. The multi-page calculator is a great solution for complex calculators and web-forms with a big amount of fields.
If you want to create a complex calculator or web form with a big amount of fields, the best practice is to use the multi-page feature. This will help you to create a nice and presentable structure of your form. Also, it is a much more pleasant experience for your website visitors compering to scrolling a long-form up and down.
Multi-page calculators have a better first load time and can handle more fields. With Go to Page fields, you can set the flow in your calculator in minutes.
3. Keep it easy.
The worst experience I had with Calculoid was about creating a complex calculator with a lot of fields, conditions and hard-core calculations. I used nearly every feature in this calculator and it looked and worked great in the editor. However, when I embedded the calculator the browser was running down every time I opened the page with the calculator. My colleagues from the development team explained to me that the embed application (calculator on your web-page) is using your computer's processing power. That means that a modern PC will handle more complex calculations than an old laptop.
Most people nowadays surf the web using mobile devices. Keep your calculators as simple as possible to give users on all devices the best experience.
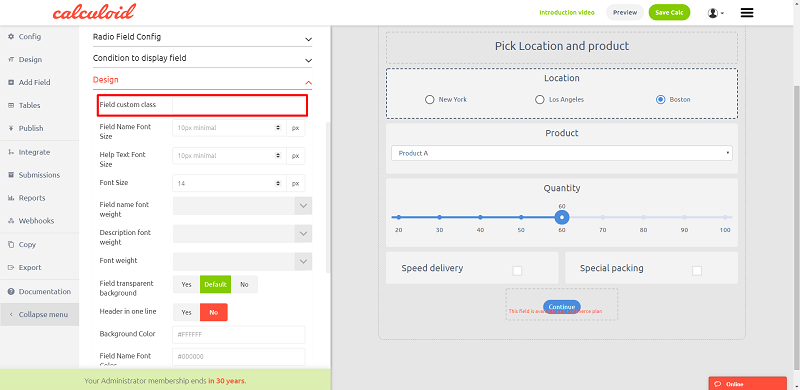
4. Custom design is the best design setting.
Calculoid offers a great verity of design settings. However, it is impossible to create settings for each particular case. That's why Calculoid has a great setting which allows you to style the calculator as you wish. This setting is called Field custom class. Set a custom class for a particular field or a group of fields and apply your custom CSS to the class. The CSS should be prepared on your web.
Our developers are always happy to create a custom style for you.