Split web calculator to more pages thanks to Multi-page feature – Case studies #6
Multi-page calculators are now available with Calculoid. We developed a multi-page feature and added Go to page field. Let's take a quick look at how can you use it in your calculators.
Explore case studies and get inspired on how to work with Multi-page feature and split web calculator to more pages in Calculoid webinar recording.
Imagine creating a calculator that needs to be separated into several parts. There are several ways how to manage such a case with Calculoid. One way is to use our new multi-page feature. Let's take a look at two calculators, designed with the multi-page feature for different purposes.
The first example is about creating a step-by-step questionnaire and the second one is Lead generating tool.
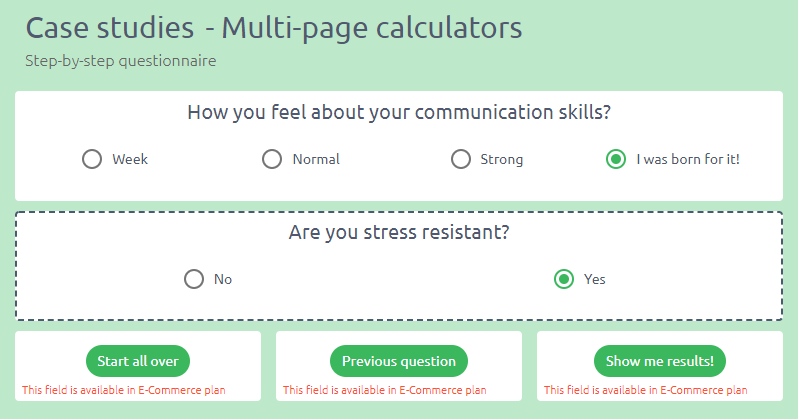
Case study 1 – Step-by-step questionnaire
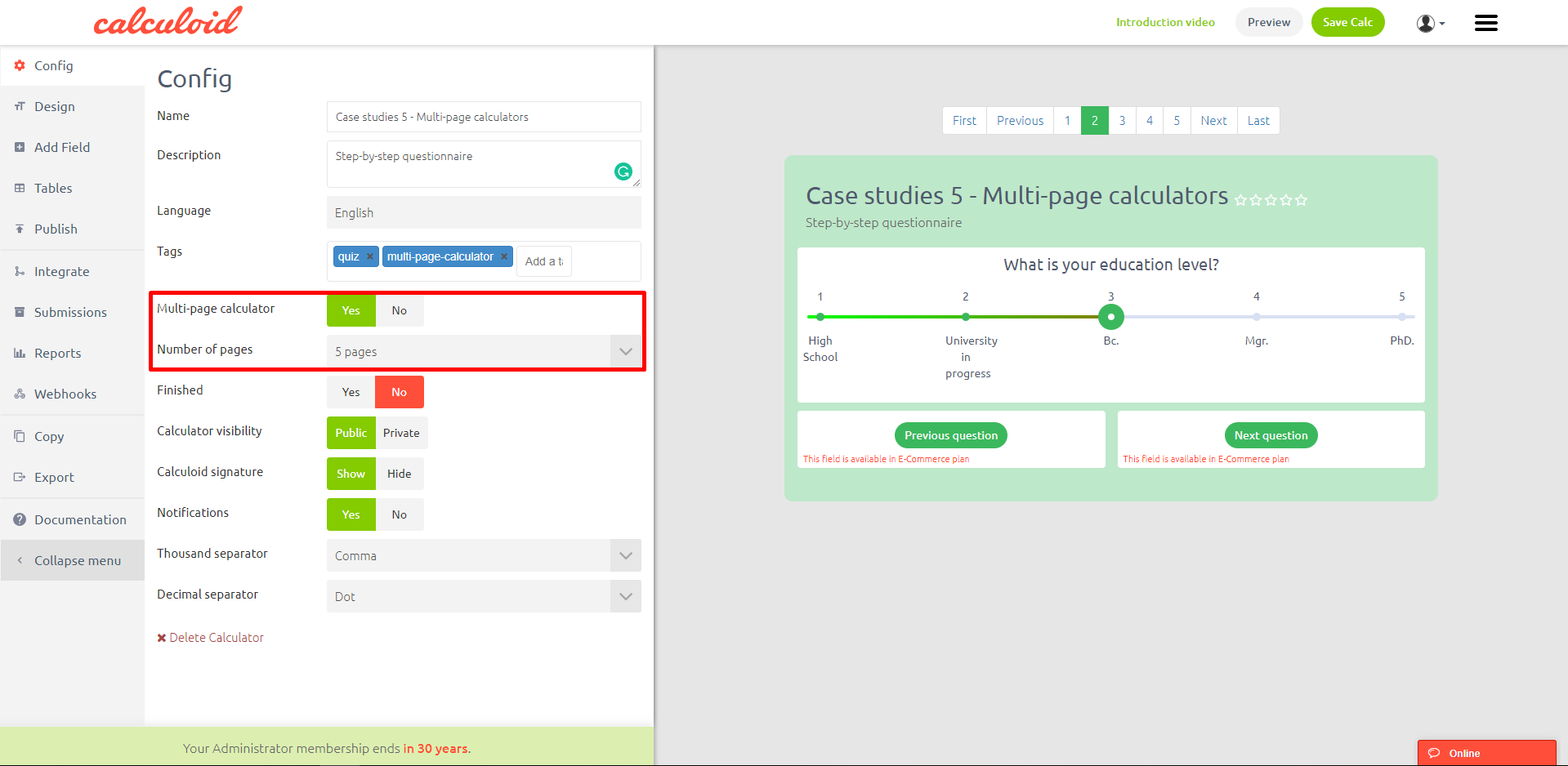
To start creating a multi-page calculator, you need to go to the 'Config' tab on the left menu. Then, set 'Multi-page calculator' to 'Yes' and define the number of pages needed.
Continue with setting single fields on each page. To navigate between the pages in the editor use the page list above the calculator. However, to allow your clients to navigate between pages once the calculator is finished and embedded, use 'Go to Page' fields.
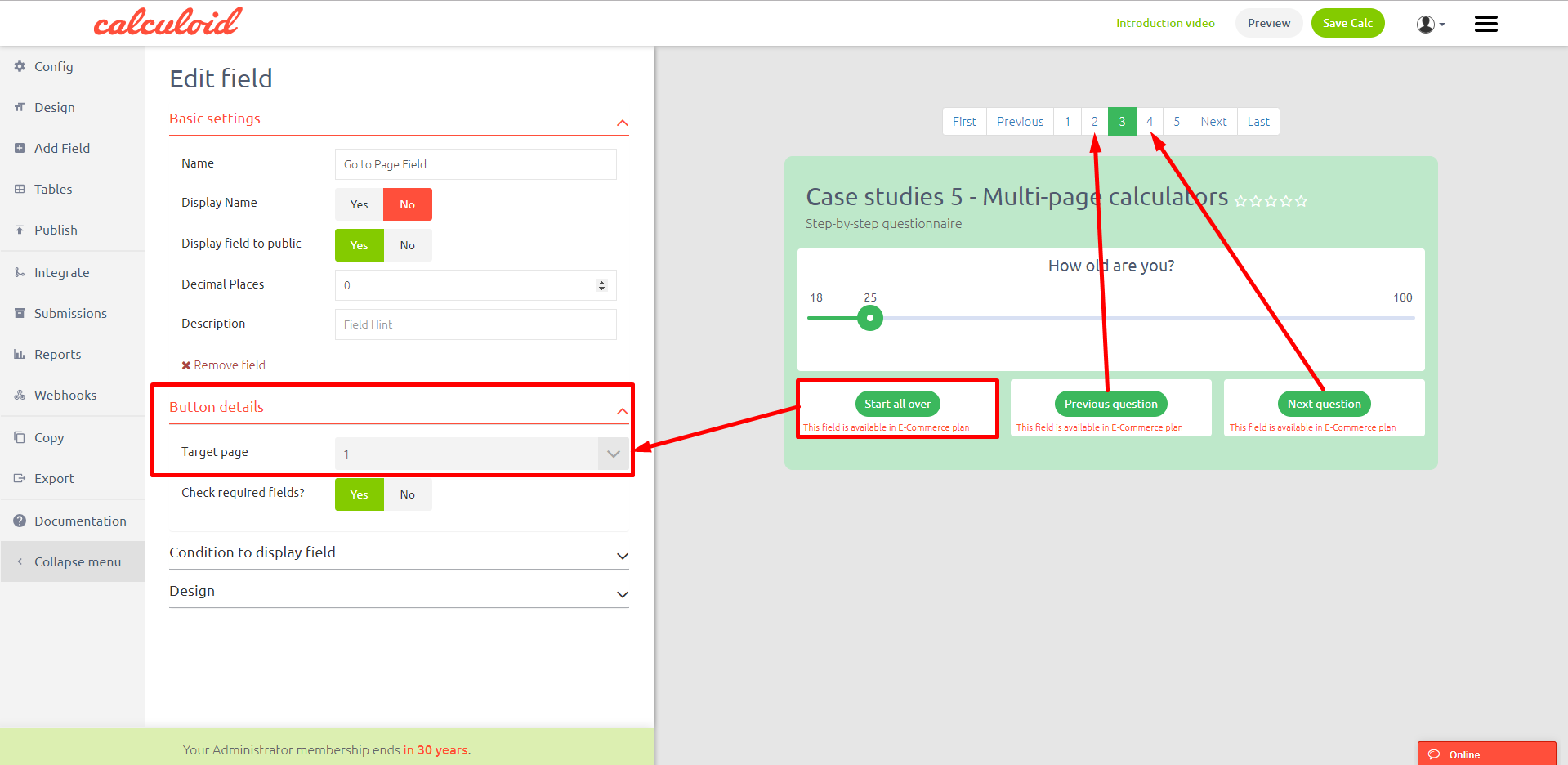
The 'Go to Page' redirects user to a page chosen in the settings. To choose where to target the user go to edit field > button details > target page. You can add several 'Go to Page' fields to each page to make the navigation easy.
'Go to Page' fields can help you with setting the correct flow for your clients. For example, if you don't want the user to be able to go to the previous page, don't add 'Go to Page' fields with such targets. Your client will be able to go one way only. There are quite a few ways to set the flow in multi-page calculator using the 'Go to Page' fields.
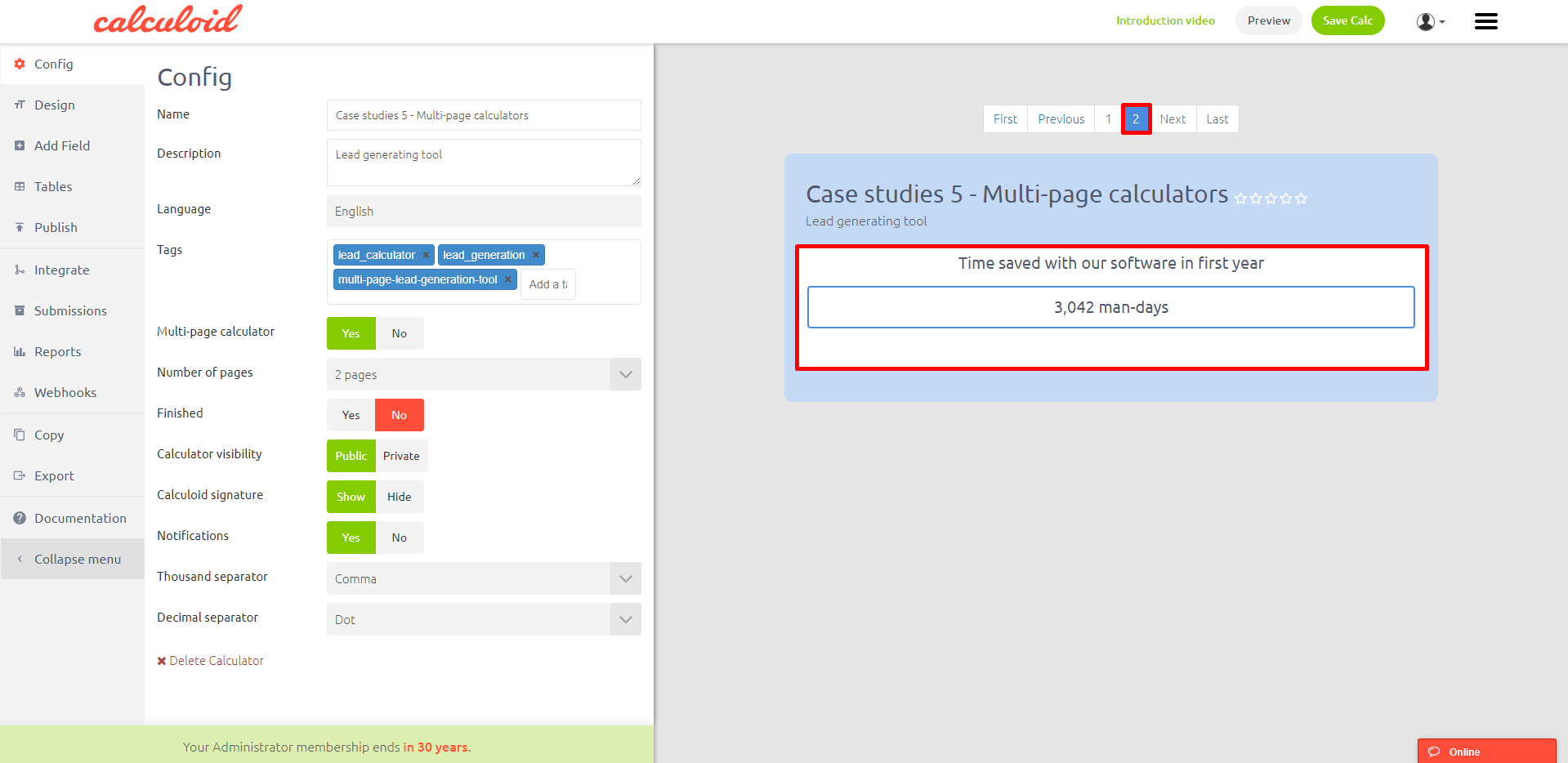
Case study 2 – Lead generating tool
The multi-page feature can help with creating a lead generating tool. Place fields with inputs and the send result field on the first page and all the results on the second. User will need to submit email before seeing the results.
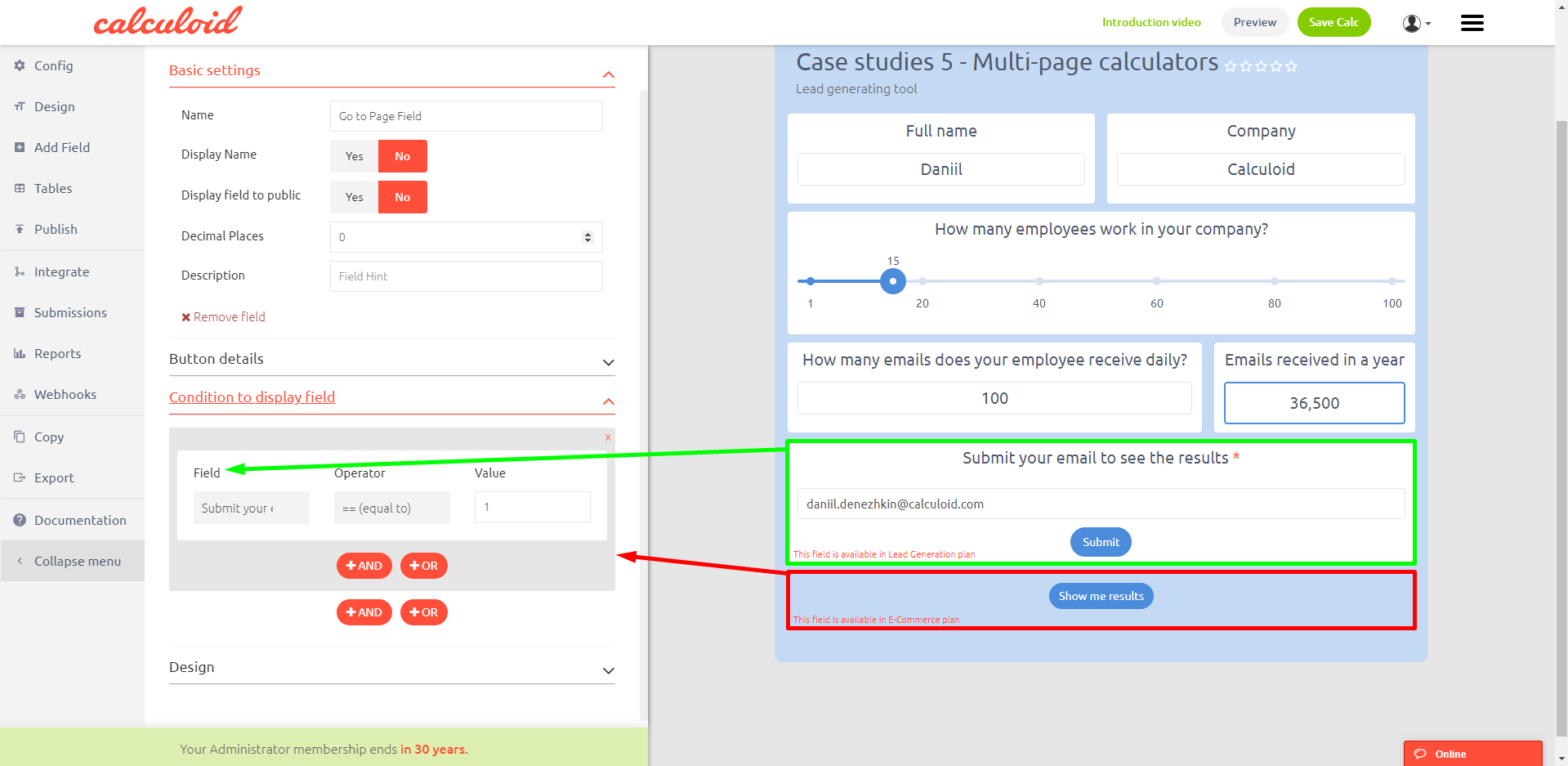
To allow your client to go to the second page with results you will need the 'Go to Page' field. You can place it right under the send results field. To avoid users going on the second page without filling in the email, set the condition to display the field only when the send results field is submitted.