Web calculators case studies #3 – Date field and functions Part 1
Date calculations are now available with Calculoid. We added Date field and 5 date functions to the formula field. Let's take a quick look at how can you use it in your calculators.
Explore case studies and get inspired on how to use Date field and functions to grow your business in Calculoid webinar recording.
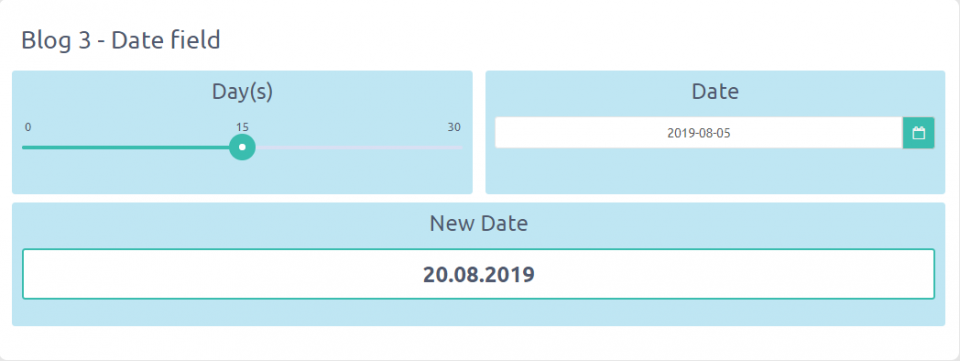
Imagine creating a calculator that needs to take the starting date from your client and sum it with the number of days, months or years to present the goal date based on users choice. All you need is to add Date field to your calculator where the start date can be selected and the formula field for further calculations.
Case study 1 – dateAdd in combination with dateFormat
To sum the start date with the number of days, month or years to reach the goal date you need 2 functions combined together. The first function is dateAdd.
Description of dateAdd function: dateAdd (date, type, value). Type can be: 'd' - days, 'M' - months and 'y' - years. The first variable in the function (date) can be your date field, the last variable (value) - can be any field which returns a number (slider, formula, text field, select field).
Example: dateAdd (F410312, 'd', F410310)
Then you will get the result in milliseconds. This format is called an absolute date. To make it look presentable we need the second function which is dateFormat.
Description of dateAdd function: dateFormat (date, format). All available formats can be found here: https://docs.angularjs.org/api/ng/filter/date.
Example: dateFormat (dateAdd (F410312, 'd', F410310), 'dd.MM.yyyy').